Slots
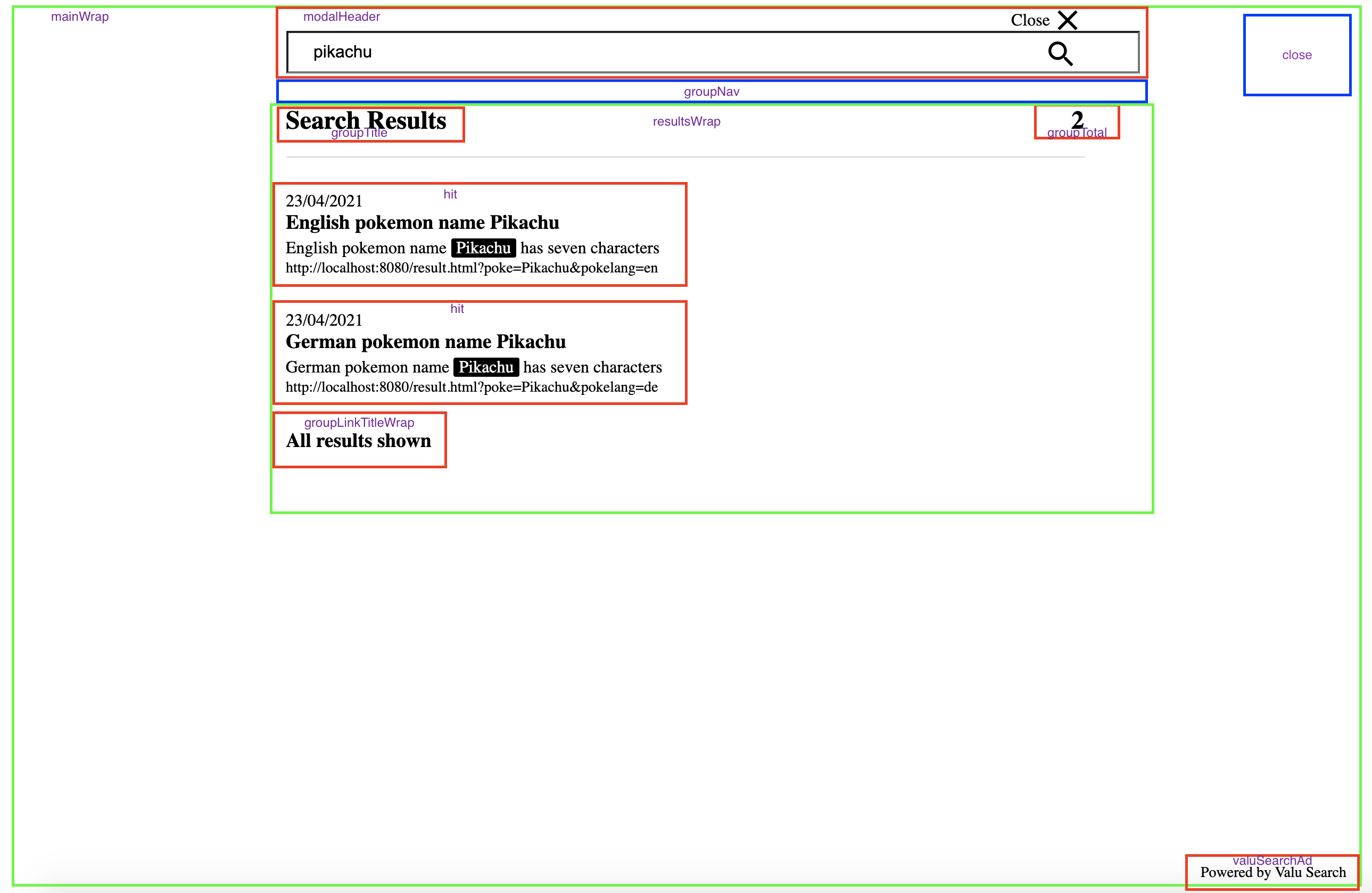
RVS uses building blocks called slots. With these blocks you can add items,
remove items and modify existing elements.
Each slot offers required parameters for building you own replacing blocks.
Wrapper slots only wrap given element, but this allows you to add a custom element before or after the wrapped component, or deleting the wrapped component completely.

Usage
Slots are defined in VS constructor.
const vs = new ValuSearch({
...
slots: {
/**
* Adding an elements before or after a slot
**/
mainWrap(context){
return (
<>
<MyAwesomeHeaderComponent />
{context.original} // this holds all the original data; mainWrap and its children
<MyAwesomeFooterComponent />
</>
)
},
/**
* Removing slot fom UI
**/
closeButton(){
return (<></>); // by returning an empty fragment from slot it's removed from UI
},
/**
* Modifying existing elements
* By default hit contains date, title excerpt and url.
*
* Helper components for these are SearchResultDate, SearchResultTitle, SearchResultExcerpt, SearchResultUrl
*
* You can hide any of these by omitting them from hitInner slot
**/
hitInner(context) {
return (
<>
/* no <SearchResultDate /> component, date is not shown in resuts */
<SearchResultTitle />
<SearchResultExcerpt />
<SearchResultUrl renderedTitle={context.params.url} />
</>
);
},
}
})